| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
 |
Теги списку |
  |
|---|
|
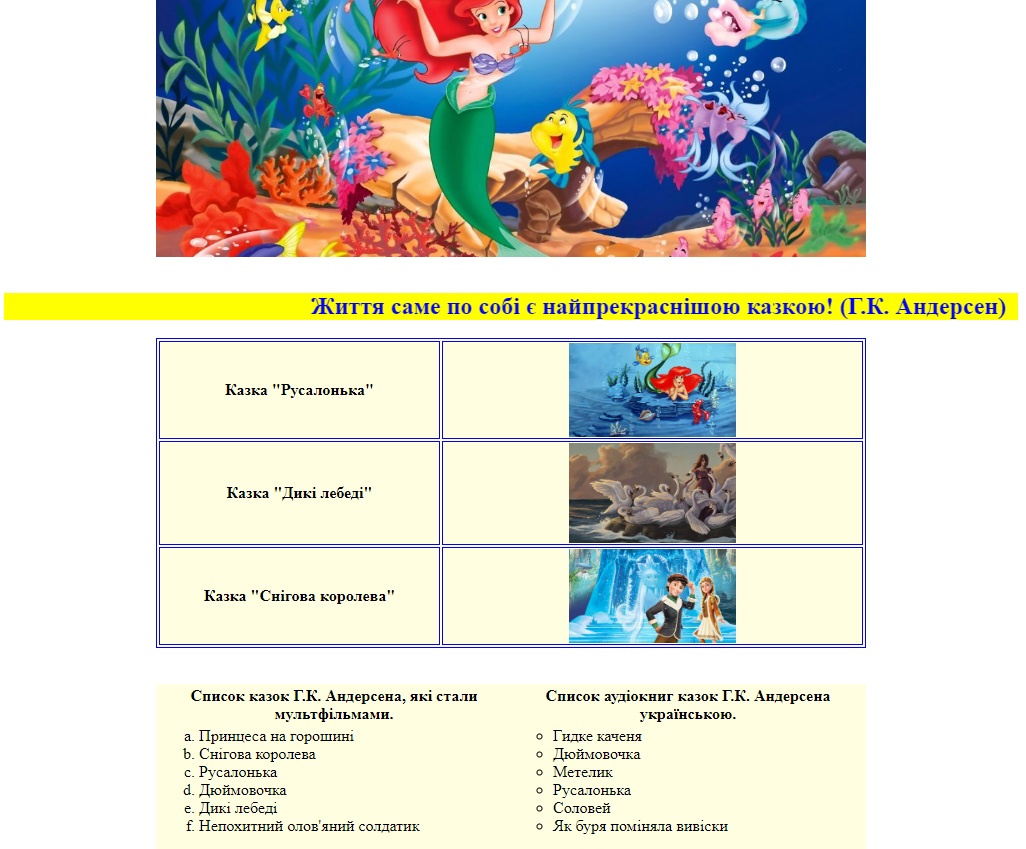
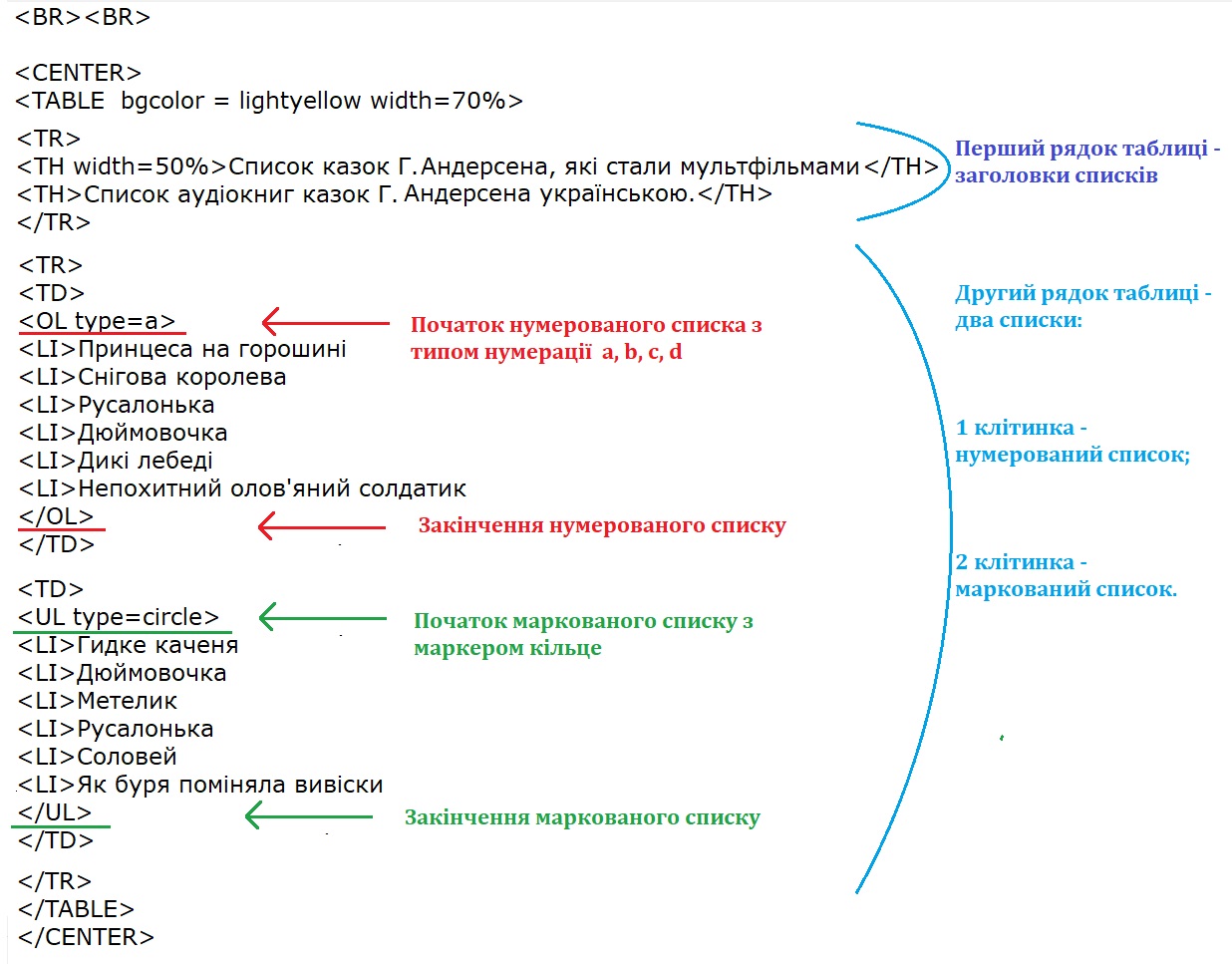
— Пане Веб, здається, ми вже все знаємо! Але сайту не отримали! — Марта, ти дуже вірно сказала - сайту ще немає! Залишилася одна група тегів, що треба розглянути. Це теги вставки списків. — Пане Веб, Ви кажете тегИ, тобто знов їх багато? — Лесику, їх не так багато, як тегів таблиці, але є два варіанти списків: нумерований та маркований. Нумерований список - це як список учнів у класному журналі. Маркований список - це список, у якому замість номеру стоїть коло, або квадратик, або кільце. — Пане Веб, як це? — А ось так, Марта, дивиться на теги і на приклад.
Діємо!
Наступним розглянемо тег гіперпосилання. |

мал. 19 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|
| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
Розробка та підтримка сайту © Погорілко Аліна, 2023