— Пане Веб, ми вже готові для створення сайту?
— Так, Марта! Ви з Лесиком зробили все, щоб створити сайт. Сьогодні ми ми розглянемо один тег, який і забезпечує можливість сайтів.
— Мабуть це дуже поважний тег, пане Веб?
— Дуже поважний, Лесику! Це тег гіперпосилань. Гіперпосилання - це об'єкт на сторінці, який містить інформацію про іншу іторінку, на яку ми хочемо перейти.
— Пане Веб, якщо таких гіперпосилань додати, наприклад, три, то можна буде переходити на три сторінки, так?
— Марта, Лесику, ви дуже правильно зрозуміли! Давайте зробимо посилання на три сторінки:
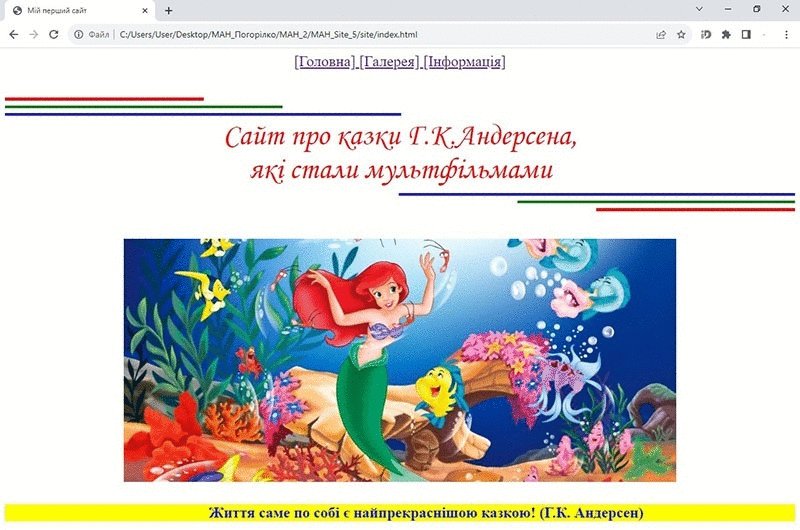
1 сторінка - Головна (заголовок та зображення),
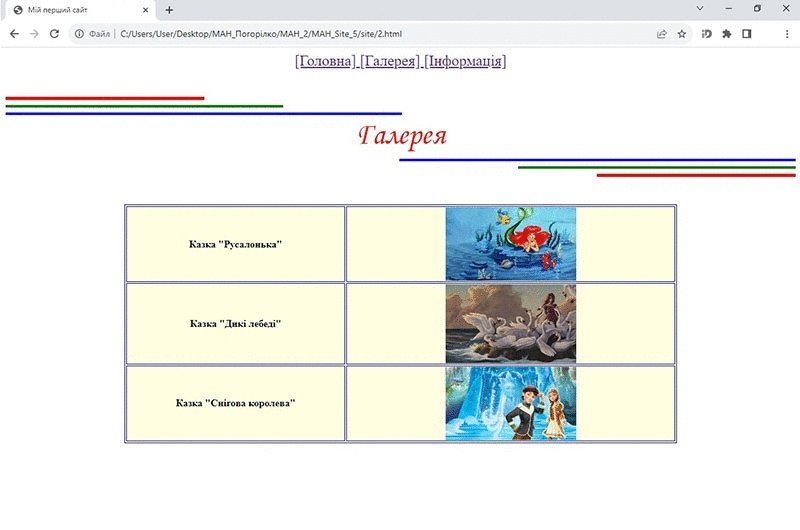
2 сторінка - Галерея (таблиця з зображеннями),
3 сторінка - Інформація (списки мультфільмів та аудіокниг).
| Тег гіперпосилання <А> | Пояснення |
| <А href=ім'я_файлу> Назва_сторінки </А> | Тег гіперпосилання - це парний тег, він має один ОБОВ'ЯЗКОВИЙ параметр href, який визначає сторінку,
на яку вестиме гіперпосилання. |
Діємо!
1. Працюємо у відкритому файлі index.html
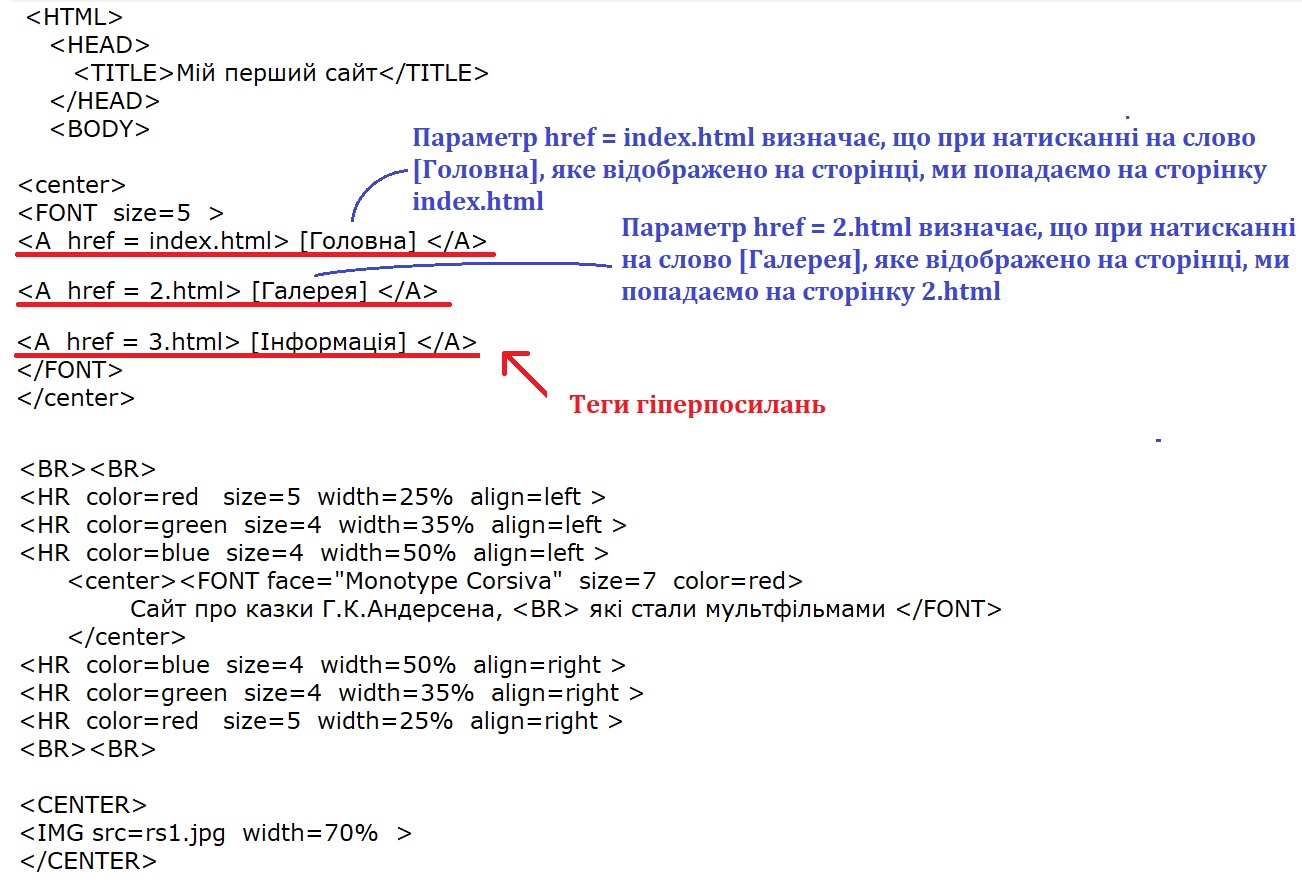
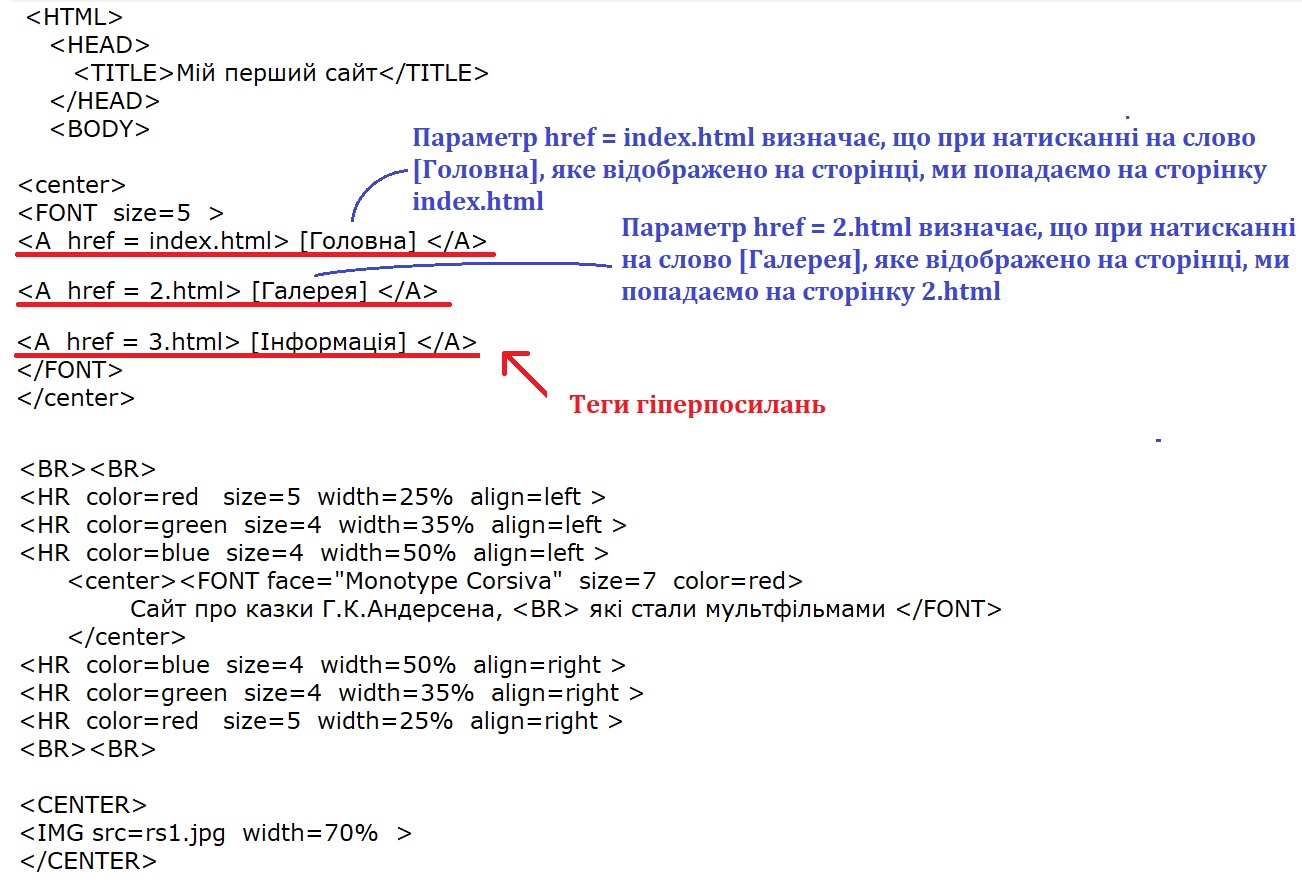
2. Після тегу <BODY> тогом <FONT> визначимо розмір шрифта, яким будуть відображаться гіперпосилання та додамо теги гіперпосилань,
як на малюнку 21.
3. У меню програми обрати пункт Файл—Зберегти. Файл не закривати!
4. Перейти до відкритого файла у браузері. Та у відкритому вікні натиснути кнопку Оновити
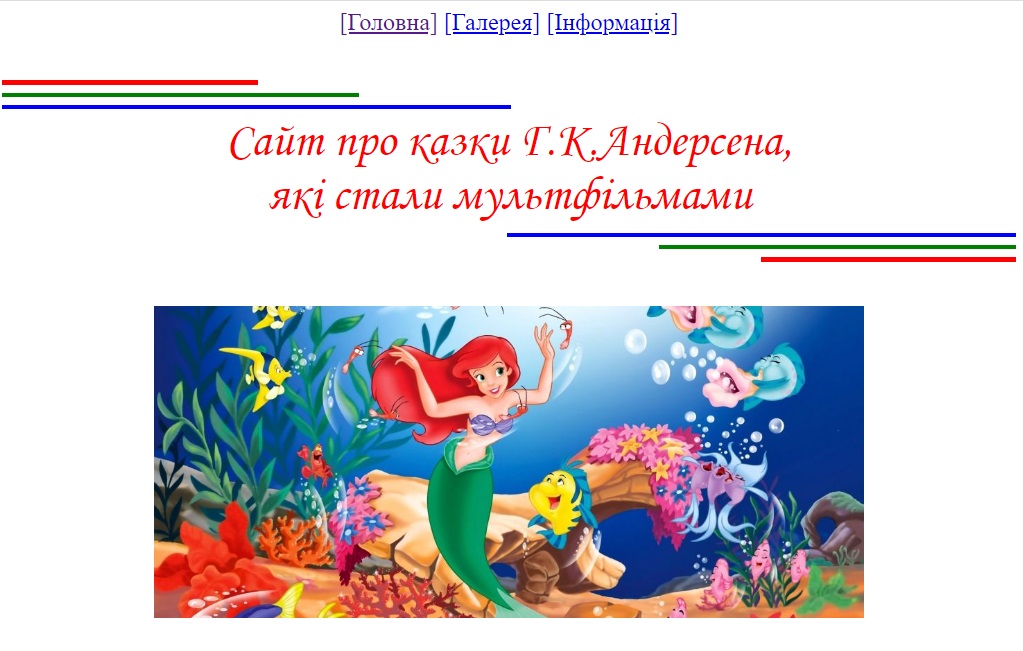
На сторінці з'явилося зображення, приблизно, як на малюнку 22?
Вітаю! Всі дії зроблено вірно!
— О! Пане Веб, у нас є одна сторінка, нам треба робити ще сторінки?
— Ні, Лесику! Подивиться, ми отримали велику сторінку, яка не вміщується на екрані. На сторінці у нас зображення, таблиця, списки.
Давайте з цієї одной сторінки зробимо три:
1 сторінка - Головна (заголовок та зображення),
2 сторінка - Галерея (таблиця з зображеннями),
3 сторінка - Інформація (списки мультфільмів та аудіокниг).
— Пане Веб, а можна скопіювати нашу сторінку, а копію перейменувати, щоб знову не писати однакові теги?
— Марта, як гарно, що ти здогадалася! Нам треба скопіювати файл index.html, потім скопійований файл перейменувати у 2.html.
Потім ще раз скопіювати файл index.html та перейменувати скопійований файл у 3.html
Діємо!
1. Закрити файл index.html
2. Зайти у папку site.
3.Скопіювати файл index.html, скопійований файл перейменувати у 2.html
4.Ще раз скопіювати файл index.html, скопійований файл перейменувати у 3.html
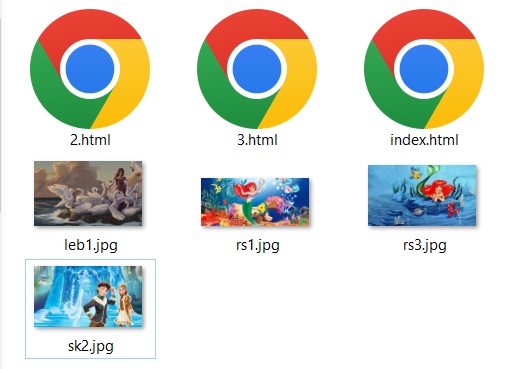
5.Після цих дій у папці site повинно бути три файли з розширенням .html: index.html, 2.html, 3.html як на малюнку 23.
6.Відкрити файл index.html за допомогою Блокнот та видалити теги таблиці з зображеннями та таблиці зі списками.
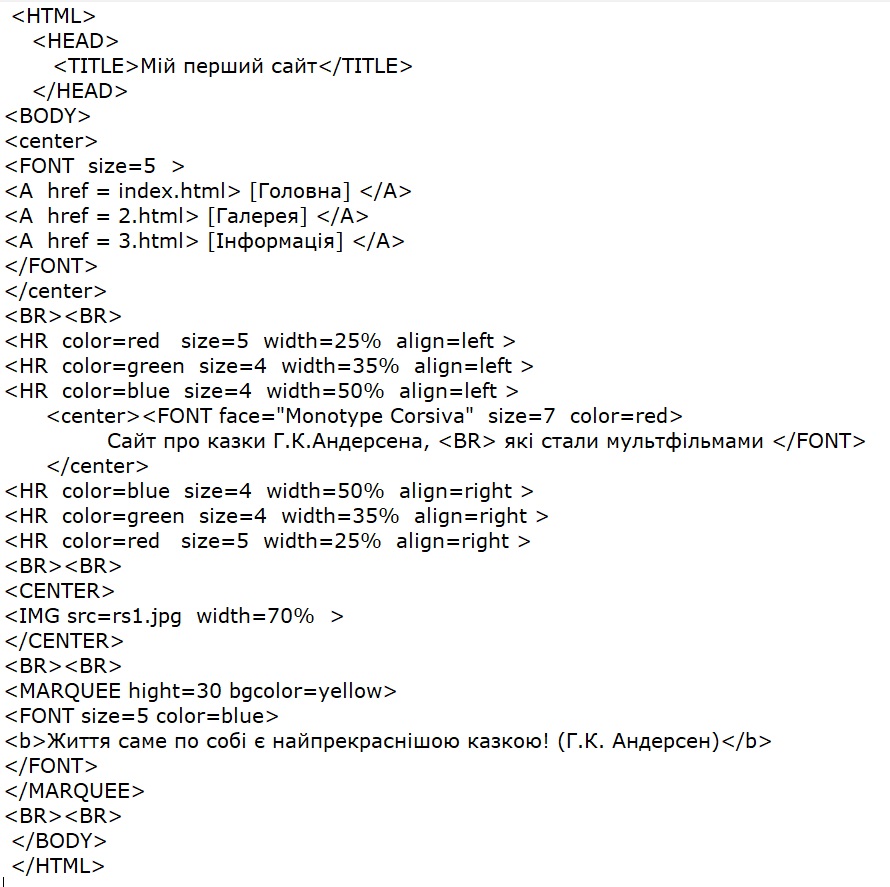
Код файлу index.html буде мати вигляд, як на малюнку 24. Зберегти зміни та закрити файл.
7.Відкрити файл 2.html за допомогою Блокнот та видалити тег зображення та таблиці зі списками. Заголовок перейменувати Галерея
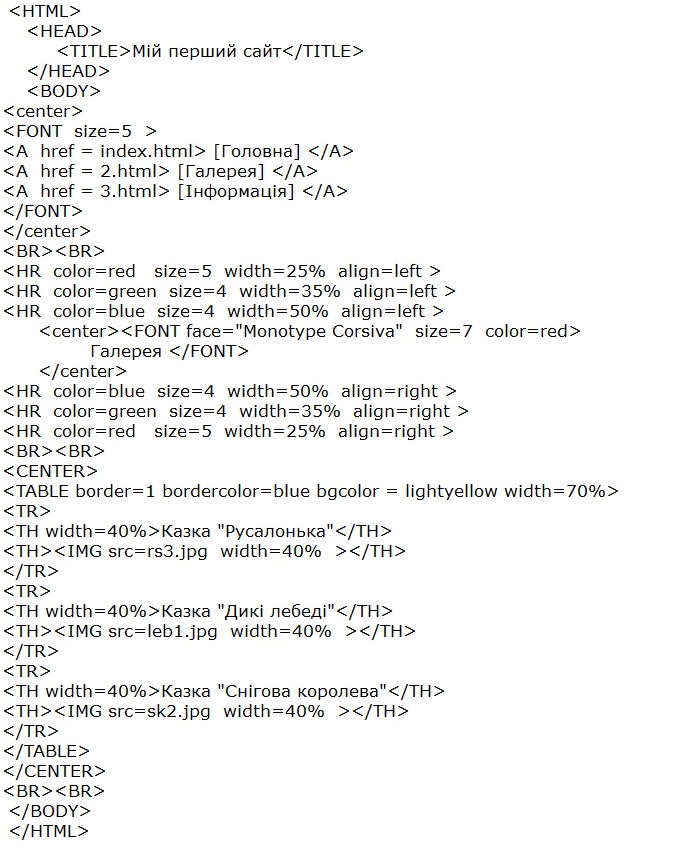
Код файлу 2.html буде мати вигляд, як на малюнку 25. Зберегти зміни та закрити файл.
8.Відкрити файл 3.html за допомогою Блокнот та видалити тег зображення та таблиці з зображеннями. Заголовок перейменувати Інформація
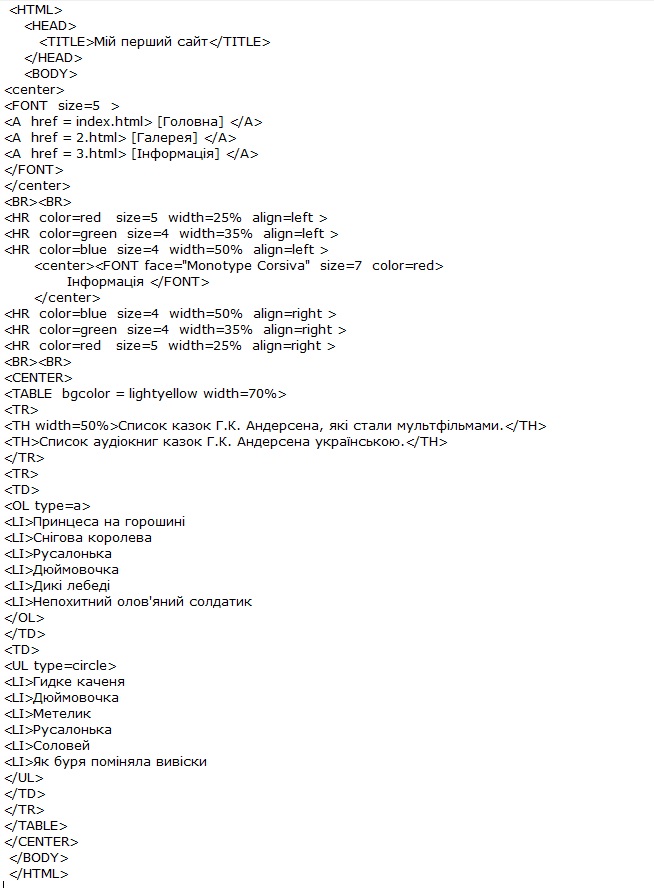
Код файлу 3.html буде мати вигляд, як на малюнку 26. Зберегти зміни та закрити файл.
9. Відкри файл index.html у браузері та перевірити чи працюють гіперпосилання на інши сторінки. Працюють?
Вітаю! Всі дії зроблено вірно! Ви отримали перший сайт
|

мал. 21 Щоб збільшити зображення натисні на ньому лівою кнопкою миші

мал. 22 Щоб збільшити зображення натисні на ньому лівою кнопкою миші

мал. 23 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|