| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
 |
Тег додавання таблиці <table>...</table> |
  |
|---|
|
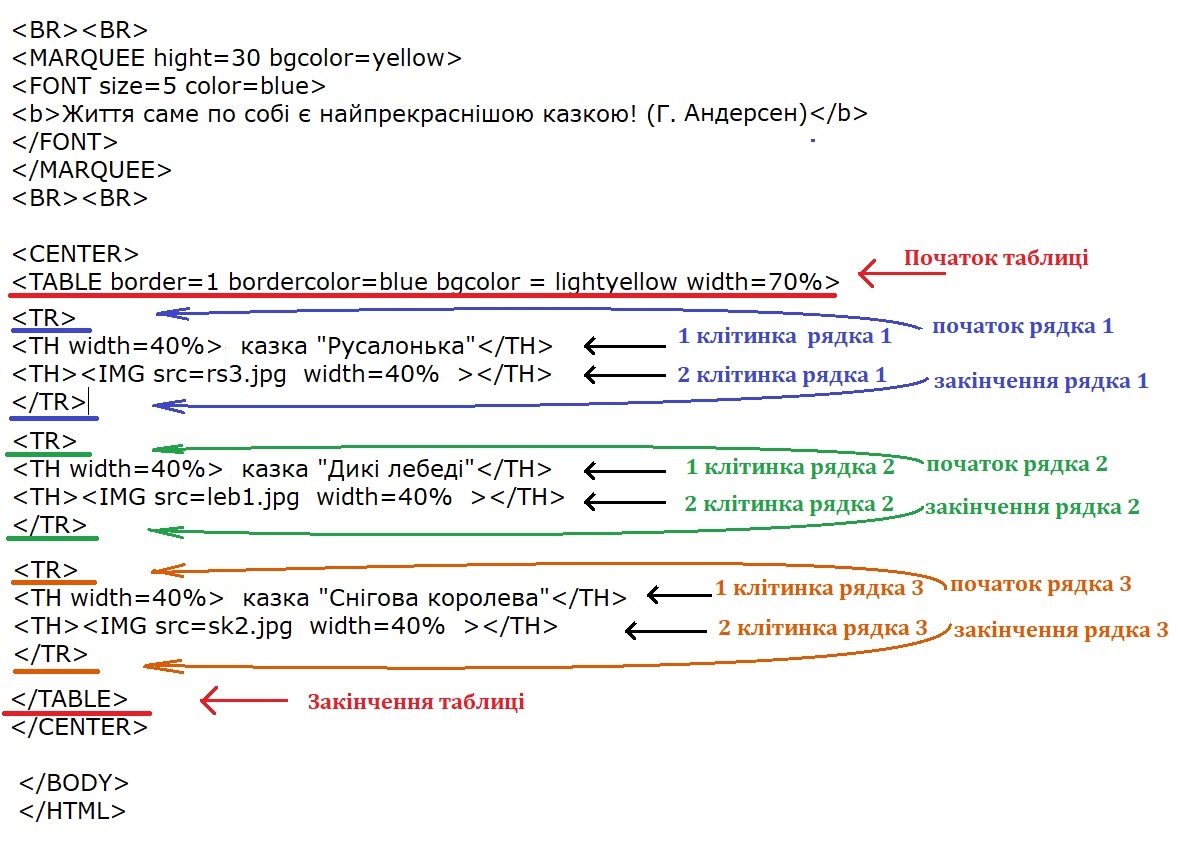
— Марта, Лесику, а зараз ми з вами розглянемо достатньо складні теги додавання таблиці. — Пане Веб, Ви кажете тегИ, тобтоїх багато? — Так, Марта. Спочатку парний тег <TABLE> оголошує таблицю. А потім оголошується початок та кінець рядка парним тегом <TR> А у рядку кожна клітинка таблиці указується парним тегом <TH>(якщо у клітинці заголовок, тобто жирним шрифтом та вирівнювання за центром) або клітинка позначається парним тегом <TD> (якщо у клітинці звичайний текст). — Пане Веб, Ви так багато назвали тегів, що нам стало сумно і зовсім не зрозуміло. — Марта, Лесику, не сумуйте! Зараз я все поясню та надам приклад. Нагадую, що я пишу теги великими літерами, а параметри малими, але всі теги можна писати малими, великими, малими-великими по черзі - все це НЕМАЄ значення!
— Марта, Лесику, ви бачите, що параметри всі необов'язкові, тобто якщо ви не вкажете жодного параметра, а напишите тільки теги - таблицю ви отримуєете! Параметри тегів лише роблять таблицю краще. Діємо!
А тепер настав час дізнатися, як додати список на сайт. |

мал. 17 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|
| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
Розробка та підтримка сайту © Погорілко Аліна, 2023
