| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
 |
Зображення на сайті |
  |
|---|
|
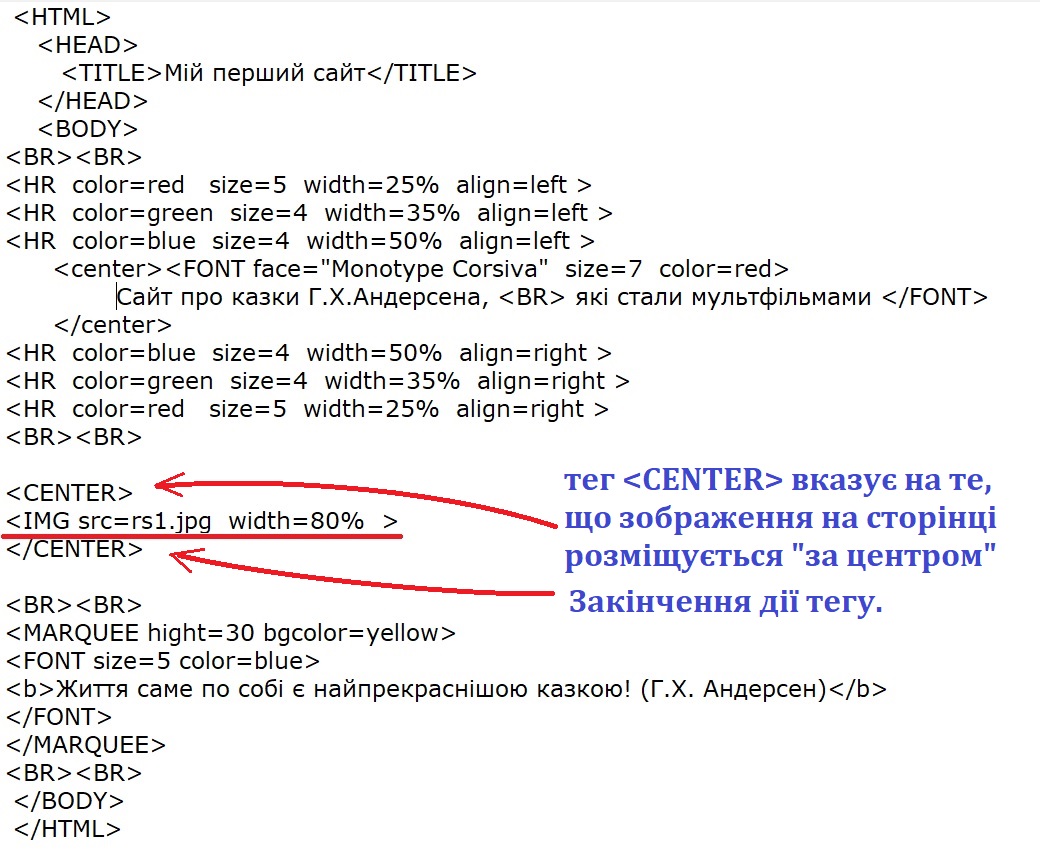
Марта запитала про додавання зображення. Це дуже вчасно. Жодна веб-сторінка зараз не обходиться без зображень! — Пане Веб, а додавати зображення - це складно? — Ні, Лесику, ми це зробимо за допомогою тегів вставки зображень <IMG> — це непарний тег, він має параметри:
—Пане Веб, а як же це все написати нам з Лесиком на сторінці? —Марта, спочатку треба знайти зображення та скопіювати файл зображення у папку з сайтом. А потім діємо. Діємо!
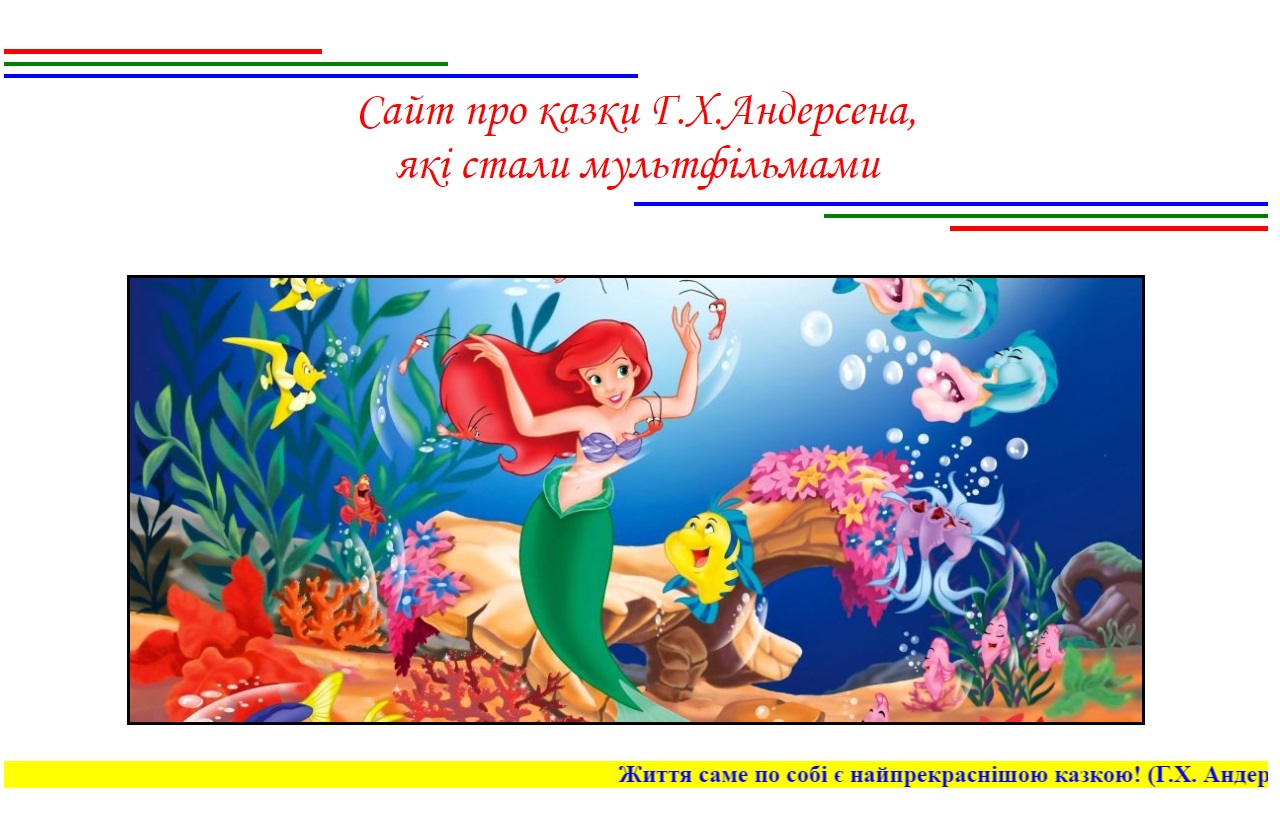
—Пане Веб, сторінка виглядає дуже яскраво! Ми вже уміємо робити все, так Пане Веб?
|

мал. 15 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|
| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
Розробка та підтримка сайту © Погорілко Аліна, 2023