| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
 |
Теги лінії та біжучого рядка |
  |
|---|
|
— На титульній сторінці нашого сайту ми створили заголовок, але хотілося б що якось прикрасити нашу сторінку, - почав пан Веб. — Як це нам зробити, Пане Веб? — Лесику, ми це зробимо за допомогою тегів лінії <HR> та парного тегу біжучого рядка <MARQUE>...</MARQUE> —Пане Веб, і як рядок може біжати? —Все по черзі. Тег лінії <HR> має параметри, які визначають вигляд лінії
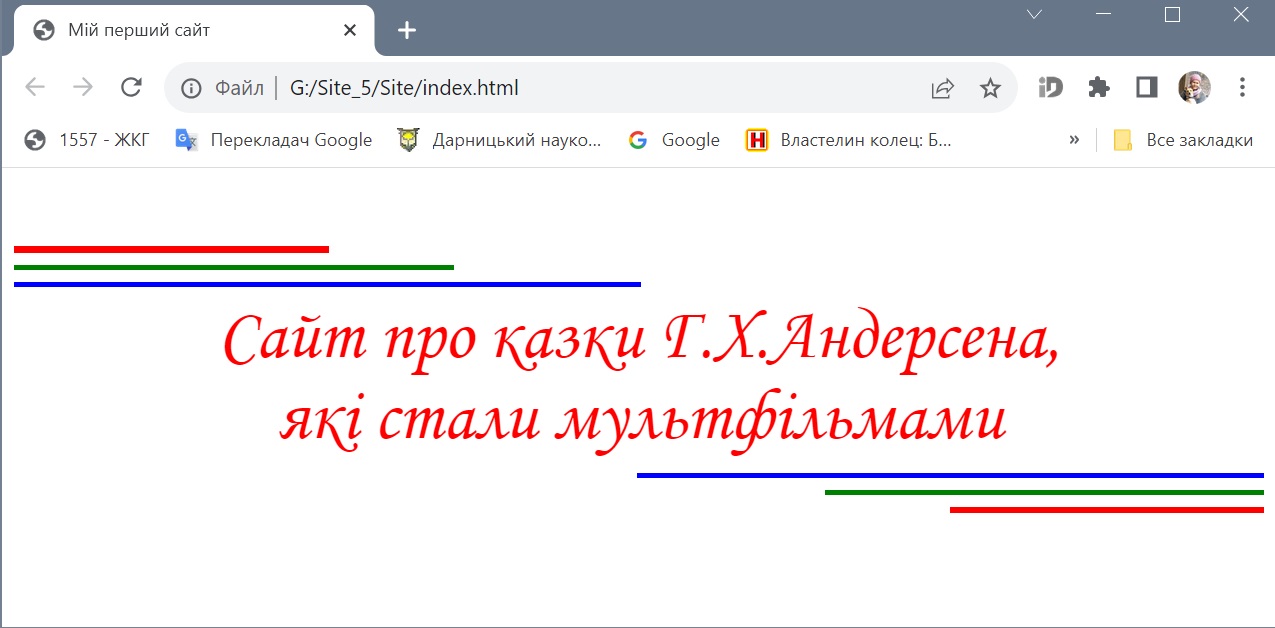
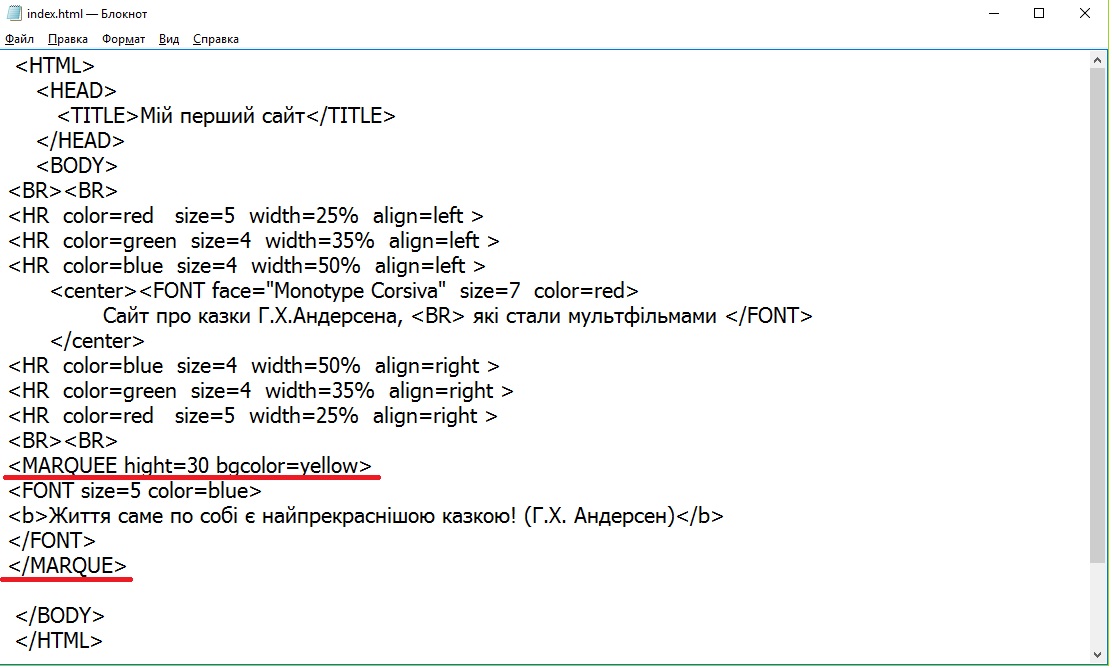
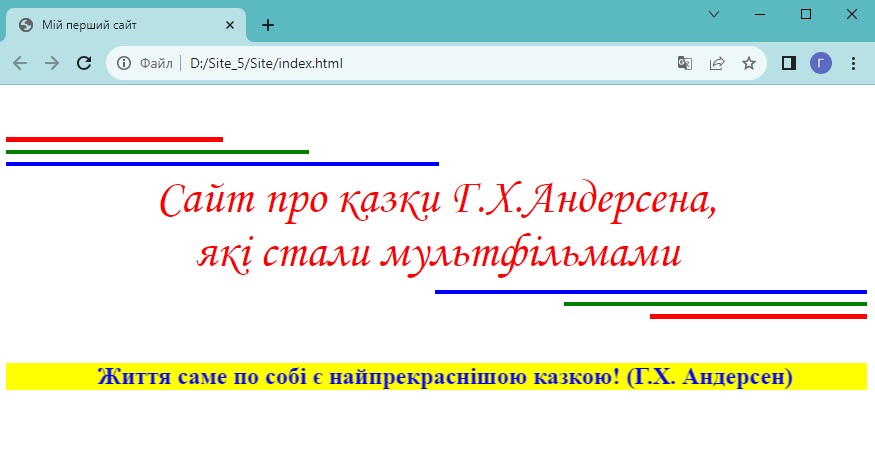
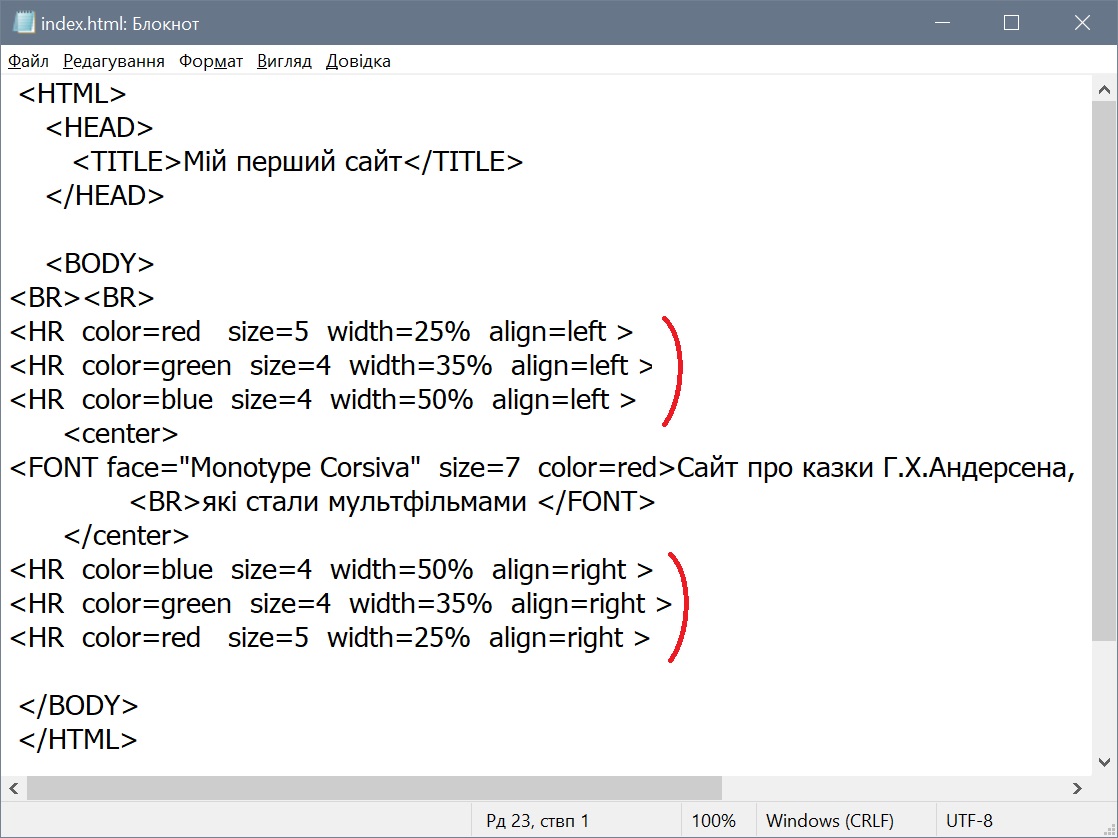
—Пане Веб, а як же це все написати нам з Лесиком на сторінці? —Марта, а записується тег <HR> оcь так, наприклад, як на малюнку 11. —Пане Веб, я здогадалася! Ми отримуємо кольорові лінії, що на малюнку 12! —Так, Марта! Вірно. Не забувати після написаного тегу , але після написаного тега <HR> треба обов'язково зберегти зміни, а у браузері сторінку index.html оновити (натиснути кнопку Оновити або на клавіатурі клавишу з написом F5). —Пане Веб, а де ж біжучий рядок? —Лесику, біжучий рядок робиться парним тегом <MARQUEE>...</MARQUEE>.
—Пане Веб, а як за допомогою ціх параметрів зробити біжучий рядок? Наприклад, ми хочемо, щоб рухалося речення Андерсена "Життя саме по собі є найпрекраснішою казкою!". —Чудово, Лесику! Чудові слова ви обрали з Мартою. Подивися на малюнку 13, як треба написати код сторінки з рухомим рядком, а на малюнку 14 - як відображає цей код браузер. Діємо!
—Пане Веб, сторінка стала яскравою, а чи можна додати малюнок?
|

мал. 11 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|
| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
Розробка та підтримка сайту © Погорілко Аліна, 2023