| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
 |
Теги оформлення тексту |
  |
|---|
|
— Ми створили заголовок на першій сторінці, але заголовок, як вірно помітили Марта, заголовок зовсім некрасивий, - почав пан Веб. — Що ж нам робити, Пане Веб? — Лесику, ми познайомимося з тегами шрифта. Тег шрифта - це парний тег <FОNТ>...</FОNТ> —Пане Веб, і цей тег зробить заголовок красивим? —Красивим заголовко зроблять параметри тега <FОNT>. Зараз ми розглянемо таблицю з параметрами тега <FОNT>.
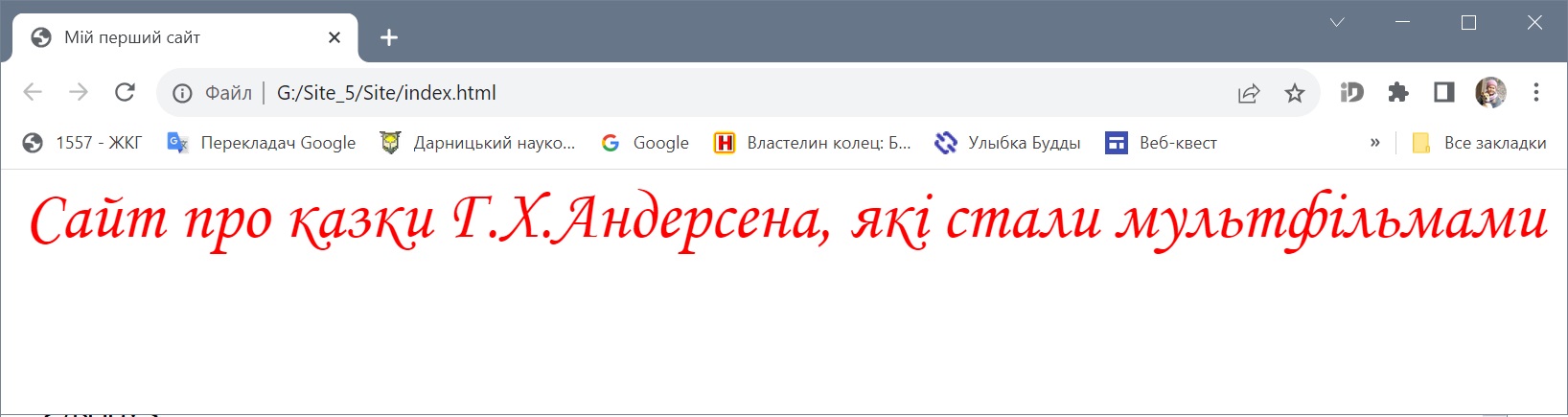
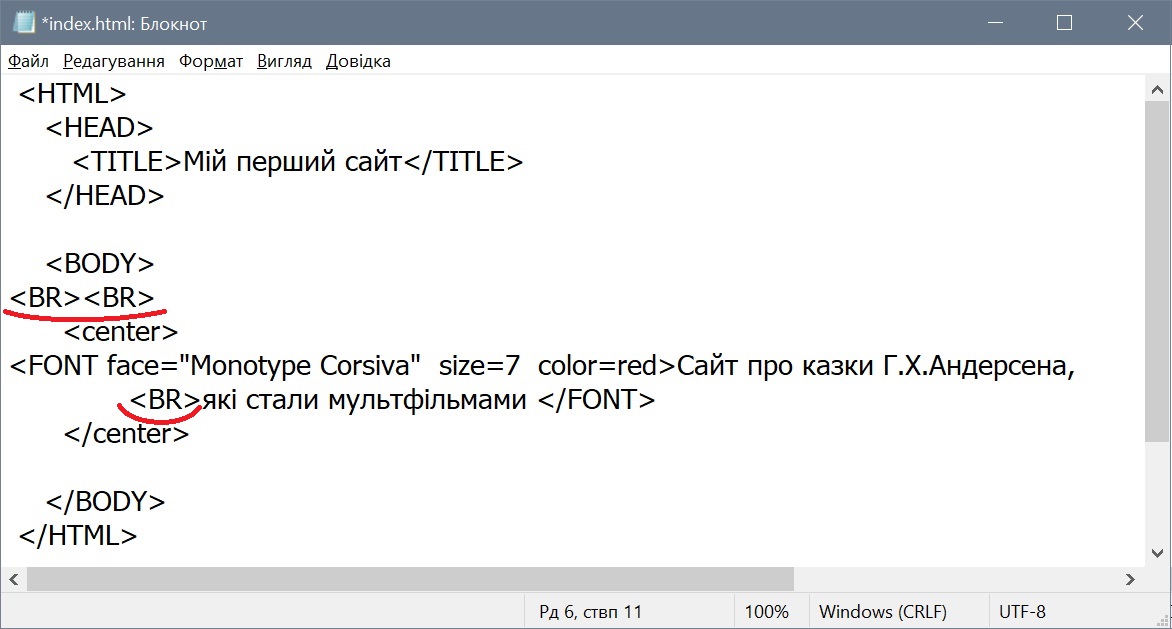
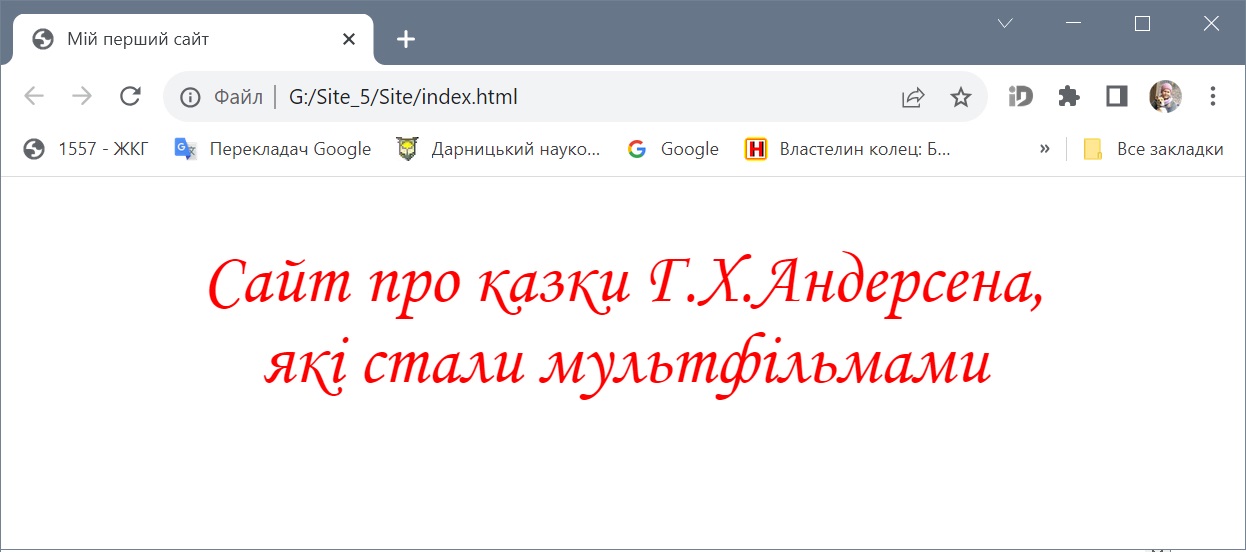
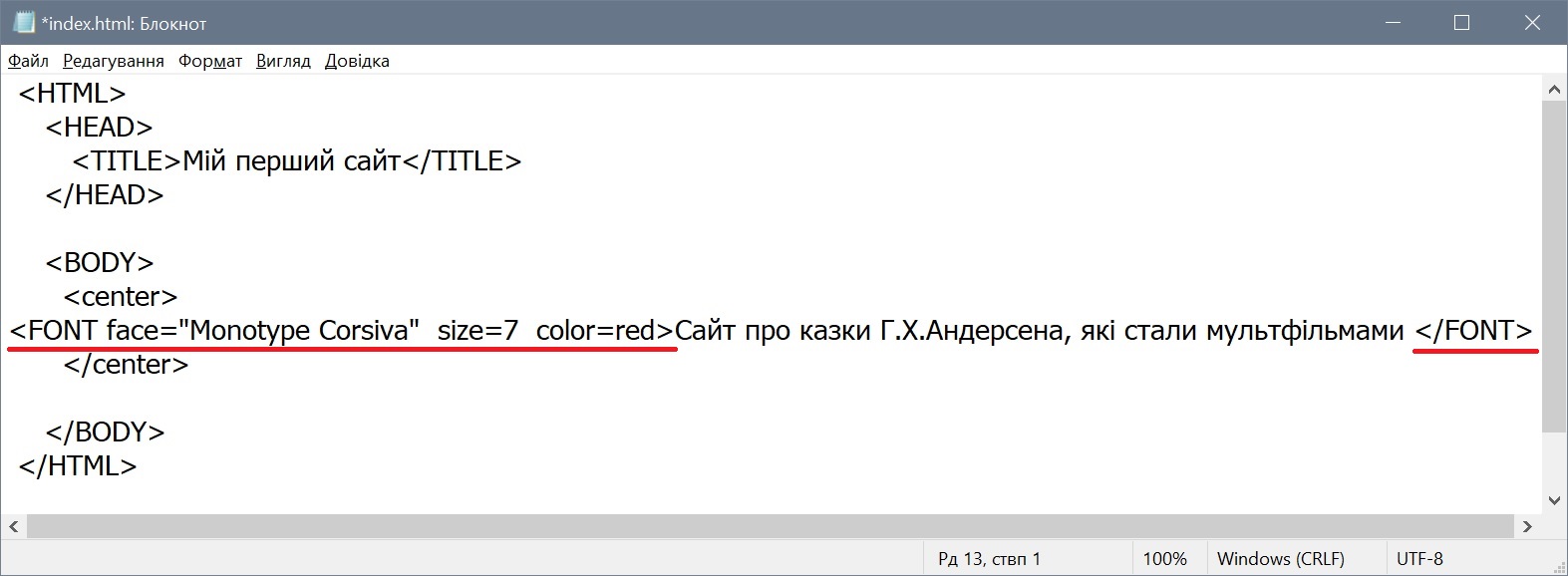
—Пане Веб, а як же це все написати нам з Лесиком на сторінці? —Марта, а записується тег <FОNТ>...</FОNT> оcь так, наприклад, як на малюнку 7. —Пане Веб, тоді ми отримуємо заголовок, як на малюнку 8? —Так, Марта! Ти здогадалася вірно, але після написаного тега <FОNТ> треба обов'язково зберегти зміни, а у браузері сторінку index.html оновити (натиснути кнопку Оновити або на клавіатурі клавишу з написом F5). —Пане Веб, а можна заголовок сторінки зробити у два рядки? —Так, Лесику, це можна зробити тегом <ВR> - тег нового рядка, наприклад, як коди на малюнку 9 та результат на малюнку 10. Діємо!
—Пане Веб, як прикрасити сторінку? Кольорові лінії, наприклад. А ще біжучий рядок!
|

мал. 7 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|
| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
Розробка та підтримка сайту © Погорілко Аліна, 2023