| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
 |
Мова HTML |
  |
|---|
|
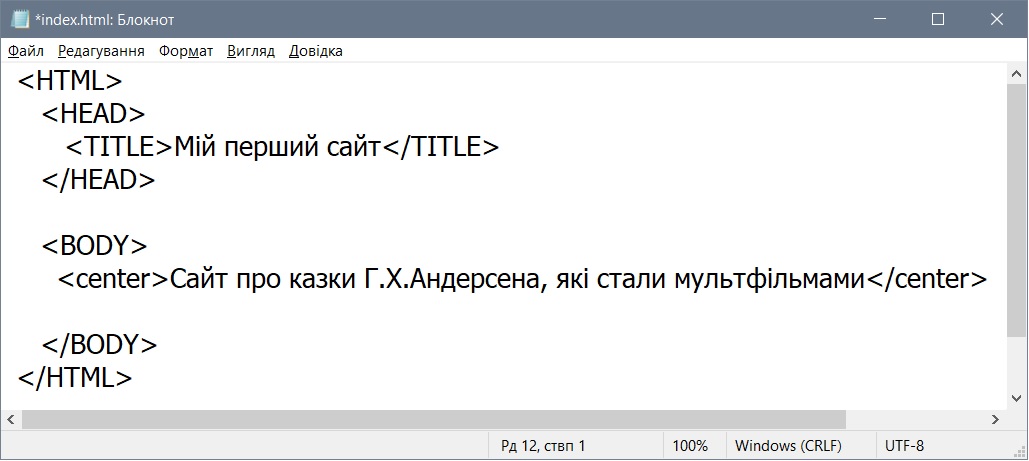
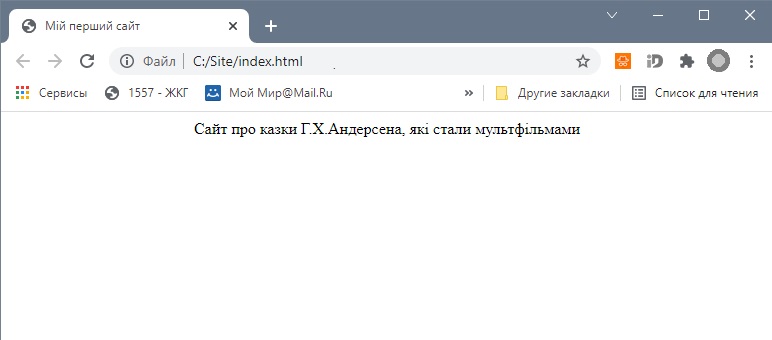
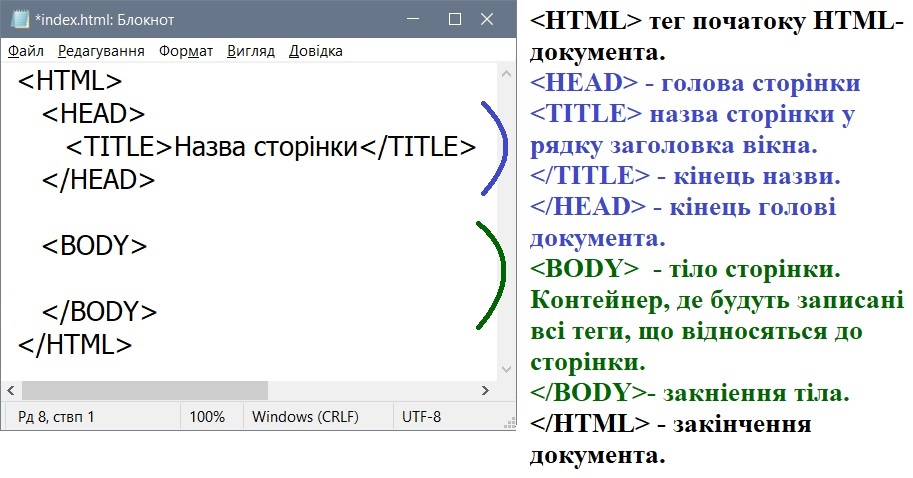
— Самий час розповісти про мову написання веб-сторінок, - почав пан Веб. — Пане Веб, це мова HTML, про яку Ви згадували? — Так, Лесику. Зараз будьте уважними. Команда мови HTML називається тег. Тег записується кутовими дужками < > —Пане Веб, а як відрізнити одну команду від іншої, якщо всі кутовими дужками? —Команди відрізняються змістом, який у кутових дужках. Подивиться мал.4 - це загальна структура веб-сторінки. —Пане Веб, нам з Лесиком треба це написати на нашу сторінку? —Так, Марта! На вашу стрінку вам треба написати теги, як на мал.5. —Пане Веб, а теги обов'язково писати великими літерами? —Ні, Марта, ні! Теги можна писати великими чи малими літерами - це не має значення! Я пишу великими, щоб візуально теги відрізнялися від тексту. Марта, Лесик, теги ви пишите як вам зручніше. —А де писати теги, пане Веб? —З цього моменту ви будете відкривати свій файл index.html одночасно в двух програмах: у Блокноті та у браузері, наприклад GoogleChrome! —Як це, пане Веб? —Так, Лесику. Діємо!
—Але, пане Веб, це зовсім некрасиво!?
|

мал. 4 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|
| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
Розробка та підтримка сайту © Погорілко Аліна, 2023