| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
  |
Початок роботи |
 |
|---|
|
Потяг відправився. Марта з Лесиком почали розмову.
— Лесику, я міркую, що нам багато треба знати про сайт. — Марта, а хто нам про нього розкаже? —О! У вас дуже цікава тема розмови! Дозвольте представитися - пан Веб. А як вас звати? —Я - Марта, а мій друже - Лесик. Ми навчаємося в 5 класі. —Ми хочемо створити сайт, але не знаємо як робити? —Вам пощастило! Я вас навчу писати сайт. Перше, що ви повинні знати, що сайти створюються мовою, яка називається HTML. Цю мову створив англійський вчений Тім Бернерс Лі. —Пане Веб, а чому вона так дивно називається — HTML? —Повна назва HyperText Markup Language - мова розмітки гіпертексту. Веб-сторинка записується командами мови HTML, а браузер (GoogleChrome, Opera, Firefox тощо) читає команди та відображає все, що ціми командами написано. —Тобто як комп'ютерні програми? —Трохи схоже. Команди мови HTML називають теги. Теги записують у звичайному блокноті, а потім... Марта, Лесик, а про що ви хочете створити сайт? —Про сказки Андерсена, яки перетворилися на мультфільми. —Цікаво! Тема є. Можна діяти! Діємо!
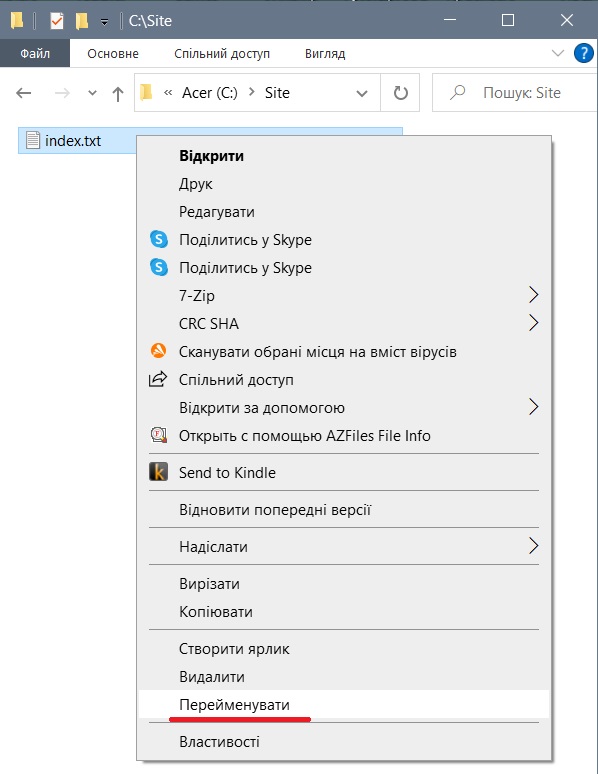
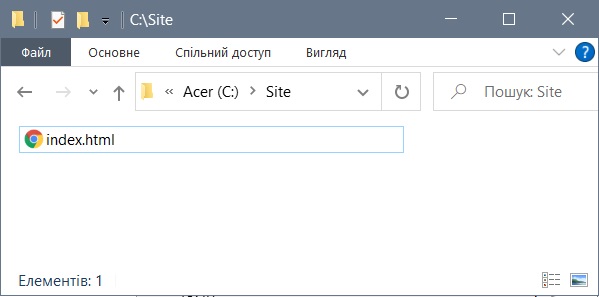
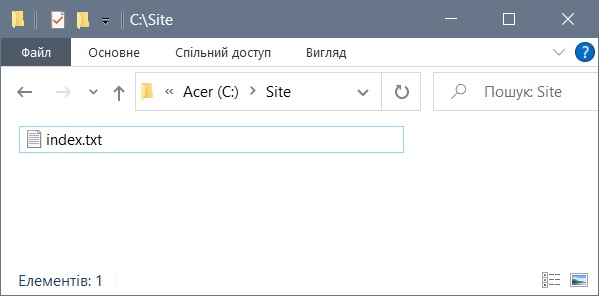
Вітаю вас! Ваша перша веб-сторінка index.html створена! Самий час ії наповнювати текстом та іншіми об'єктами. |

мал. 1 Щоб збільшити зображення натисні на ньому лівою кнопкою миші
|
| Головна 1. Початок роботи |
2. Мова 3. Текст |
4. Прикраси 5. Зображення |
6. Таблиця 7. Список |
8. Гіперпосилання 9. Галерея |
10. Корисне 11. Зв'язок |
|---|
Розробка та підтримка сайту © Погорілко Аліна, 2023